ALM Readiness Treasure Map v2.1 - Show what we have done
I recently had the fun of recording another video for the AL M Rangers treasure map project, this time showing all the work I did for the 2.1 release. You can view it below
Hopefully you like it! Part of this video is a serious attempt at trying to find out how to build great coding videos. When I compare to “let’s plays” on YouTube the issue with coding is it is primarily a thought exercise. So the idea of just record the coding and talk about it later is a way to solve that. The pop-ups & music are all to enhance the video. If you have any other ideas or comments on this, please let me know. I would love to hear them!
Amazing Lock Screen: release 14
 Last night I shipped the latest version of the very popular (4 stars from 800 ratings, just under 70k downloads) Amazing Lock Screen which brings in some new features.
Last night I shipped the latest version of the very popular (4 stars from 800 ratings, just under 70k downloads) Amazing Lock Screen which brings in some new features.
Visual Improvements
First off it is for Windows 8.1 only – so get that upgrade going! Next is there are some UI tweaks in it, nothing too major around that either, but I think it is still visually interesting.
The most obvious visual improvement is around the tiles. We now have wide tile support (in addition to the square) and it is a live tile, which shows the last 5 days worth of images!
Image Handling
 However that is not the major reason for this release, the major new features are a bunch of settings. The default, and the way we have always done it, is to have the app download the image to a temp folder & then set the lock screen. For release 14, we have made each one of those steps a setting, so
However that is not the major reason for this release, the major new features are a bunch of settings. The default, and the way we have always done it, is to have the app download the image to a temp folder & then set the lock screen. For release 14, we have made each one of those steps a setting, so
- You can control if it downloads automatically now
- You can control if it sets the lock screen automatically
- You can control the location (temp or pictures library)
So what does this allow you to do? To the right is my settings, where I have it download automatically, download to the pictures library & do not update the lock screen.
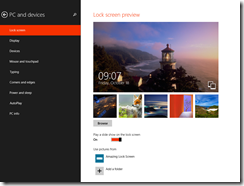
Using this combination I can add the folder under pictures to the normal lock screen settings and set it to be a slide show (see settings below).
Since Windows is checking a folder for images and the app is not setting the image, it allows for amazing lock screens which are built from MULTIPLE pictures from Bing! It looks amazing!
(shitty camera phone)
The second trick is because we no longer use temp, I can also use the Bing images for my desktop wallpaper by setting the wallpapers to point to the Amazing Lock Screen folder.
I hope you enjoy using this release and please send feedback!
Rangers Treasure Map v2.1: Snap re-invented
 As part of my work on the Microsoft ALM Rangers Treasure Map, I want to share about how we changed snap for the 2.1 release.
As part of my work on the Microsoft ALM Rangers Treasure Map, I want to share about how we changed snap for the 2.1 release.
Why?
The first question, is why do we need to change snap for 2.1? The requirement is that 2.1 is primarily focused on supporting Windows 8.1 & Windows 8.1 does snap a little differently to how Windows 8 handled snap. In short, in Windows 8 you had snap (fixed width), a full screen and third “middle” state – however Windows 8.1, has full screen and then any value between that down to a minimum width.
 Microsoft has written a great document covering what is new at: http://msdn.microsoft.com/en-us/library/windows/apps/hh465371.aspx
Microsoft has written a great document covering what is new at: http://msdn.microsoft.com/en-us/library/windows/apps/hh465371.aspx
Planning
Step one in doing this was to investigate what we had – so I just took the app and ran it on Windows 8.1 and played with the new snap experience. From that I took screenshots, made annotations etc… for us to decide on an approach. You can see these images along the side/bottom of this post.
Decisions
 Since this is a minor release for us, the decision to not invest too much into this release was made. So we decided not to try and build something brand new but rather make sure everything works as it does currently.
Since this is a minor release for us, the decision to not invest too much into this release was made. So we decided not to try and build something brand new but rather make sure everything works as it does currently.
To this we chose a minimum of 320 pixels (the default in 8.1 is 500) since that matched what we had in Windows 8.
Code
One of the choices we made in version 1, was to NOT use the out of the box state manager way to change the UI. You can find out more about how we implemented that in a video I did for Channel 9 :
:
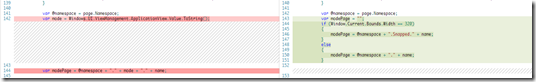
So what did the code changes look like for with our model? In the image below you can see that rather than ask what state we are in (line 142 on the left) we rather just check the screen width and based on that we load the correct namespace.
This tiny change was all that was needed, and this was made successful because we decoupled the views from the start rather than trying to have one view that does everything using the visual state manager.
Scrum, it is just shorter waterfall?
When I speak to people about Scrum, I often hear people describe Scrum as: Waterfall but with shorter iterations. That view, imho, is fundamentally wrong and will lead to you not getting any of the benefits from using Scrum.
Waterfall Myths
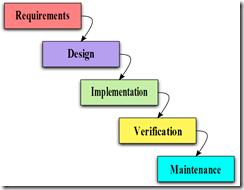
 Waterfall provides a structured approach to software development and has a reputation for taking a long time to deliver because each phase must occur and must occur in order. In reality Scrum is very similar and has many of the same steps, in the same order as Waterfall.
Waterfall provides a structured approach to software development and has a reputation for taking a long time to deliver because each phase must occur and must occur in order. In reality Scrum is very similar and has many of the same steps, in the same order as Waterfall.
So what about the length of time issue? Waterfall seems to be used around massive projects which takes months or years to ship, yet Scrum is great because you have a minimum viable product (mvp) every four weeks. That isn’t true either – a lot of the myth here is because during the scoping of a project using Waterfall, everyone puts the everything in. In reality, nothing stops you having smaller deliverables of a mvp while using Waterfall.
The last myth to dispel is that Scrum is better than Waterfall because it allows the product owner to change the goals as they learn about what is built & the market conditions change. Waterfall does allow that too. In Waterfall it is called change controls and, done right, they work very well.
In addition, if you use smaller iterations with Waterfall, you can use the requirements, design & verification stages as you would sprint planning & retrospectives to adjust the course of the team.
How is Scrum different to Waterfall?
If Waterfall can offer everything that Scrum does too, how then is Scrum different? The major difference with the two methodologies is around the psychology of the developers involved with the project:
- Waterfall: Have a single centralised, ownership for the project
- Scrum: Have a distributed, ownership for the project
That may not make much sense, so let me explain what I mean by ownership of the project. The ownership for the project is made up of a number of things:
- How much responsibility a person involved has?
- How much authority a person involved has?
- How much control and influence a person involved has?
When we look at Waterfall, the developers involved in the project have very little with regards to the above conditions. Those conditions are almost solely handled by the project head and project managers, and because of this lack of authority, responsibility and influence the developers are not invested in the ultimate delivery of the project.
Scrum on the other hand, drives verifying levels of responsibility, authority and influence to everyone involved. For example the product owner has the most responsibility but there is still responsibility shared to the rest of the team. It is impossible in scrum for a developer to bury their head in the sand and say the problems are not their problem.
Conclusion
 For me the major difference can easily be summarised using the old fable of The Chicken and the Pig. Waterfall allows developers to be chickens but scrum requires the developers to be pigs.
For me the major difference can easily be summarised using the old fable of The Chicken and the Pig. Waterfall allows developers to be chickens but scrum requires the developers to be pigs.
Choosing between Waterfall and Scrum isn't so much about choosing between methodologies as choosing between designs of ownership and responsibility. That design is vital because how your team is designed directly impacts what you ship.
Architect
IT is a very new industry compared to other industries and as such there is still a lot of things that are influx as we learn & mature as an industry. One of those items is job titles. It may seem weird that something as core as a job title is influx but in my view it is because we do not yet have universal standards and, sometimes (to a much lesser degree), we are breaking new ground and new job titles need to be constructed to match the new role.
The job title Architect, though seems to have a nearly universal usage in the IT industry to denote an expert or leader in a specific area. In fact, my current job title is Technology Architect. There are problems though with the usage of the title Architect in IT and I want to share some of the issues I see with the usage.
Architectural Profession Act of 2000
In South Africa there is a piece of legislation called the Architectural Profession Act of 2000, which just defines the rules and controlling bodies for architects – not in the IT space but in the building/construction space. One of the sections of that legislation (section 18) specifies that certain titles may only be used by registered (with the architectural council) professionals, those titles are:
- Professional Architect
- Professional Senior Architectural Technologist
- Professional Architectural Technologist
- Professional Architectural Draughtsperson
- Candidate Architect
- Candidate Senior Architectural Technologist
- Candidate Architectural Technologist
- Candidate Architectural Draughtsperson
In short, if you are using any of those titles as an IT person – you are breaking the law.
What an Architect should imply?
We, in IT, use the term Architect to denote some level of senior status on a person – however without a standard or controlling body, anyone can use that title. I remember when I was a much younger developer, thrust into a late project to lead it & I was sold to the customer as an “architect”. Why was that title applied to me? It was not because of my skills or experience. It was to show the customer that I knew what I was doing and, more importantly for the sales guy, so the company could charge more for my time.
When you look at the building/consulting space, if you want to be a professional architect you need study at a university for 5 years. That gets you to the junior architect level – want to be a senior, expect YEARS of real world experience!
By adopting the same title as another industry, we need to honour their usage of the titles. If we keep abusing the legacy of the title, we will devalue the title in our industry and we will make our industry look far more immature to the rest of the world.
What should an Architect do?
Not only should we be careful about who we apply the term Architect to, but we should only be applying it to those who actually do IT architecture work. That is a very specific area of work with very specific training and tools such as TOGAF or the Zachman Framework. If you are not doing that – you are not doing architectural work in IT and should not be using that title.
This is obvious, but we fail so often like this – imagine if you called a plumber & his truck & business card said electrician… would you trust him to fix your pipes?
Summary
In my view unless you are doing real IT architectural work & have years of experience in IT and the architectural space you shouldn’t use the title. If you are doing the correct work you want to make sure your usage of the title, it clearly separates it from the building/construction realm by having something like software or IT in the title too.
We, the IT industry, needs to do better with titles or we will continue to devalue ourselves in the eyes of our customers and this is a way to get to solving that.
TechDays 2013
On the 28th October (Cape Town) and the 31st October (Johannesburg) – TechDays will be happening. This one day, laser focused event is awesome for developers and IT pros to get an update of what is hot & what is not.
I am very proud to be speaking at the event again this year. I will be doing two talks:
- Build Modern Business applications using Lightswitch
- What’s new in ASP.NET
This is a great event, since it is very cheap, takes just a day and the day is very focused. Check out the website & I will so you there!
LightSwitch: Passing data between screens - Example 5: Passing information to an "add" screen
For other posts in this series, see our series list.
In the previous examples, we have always passed data to a simple browse screen. Passing to a screen where you add an item is a little more complex so we will look at how to solve that. It may also seem that what we did in example 3, wasn’t useful since example 4 showed a better way – however there are times you can’t do that so we will also look at that. Finally we will end with a better way to do this, using a b
This posts, and the rest in the series will be a bit shorter as we are covering the same theme but applied in different ways – so make sure you read the preceding parts or you may feel a bit lost.
As with each part of this series, the code can be found on GitHub.
Example 5a: Passing information to an “add” screen with JavaScript
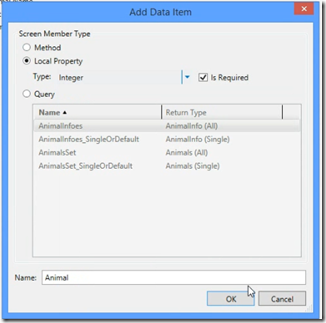
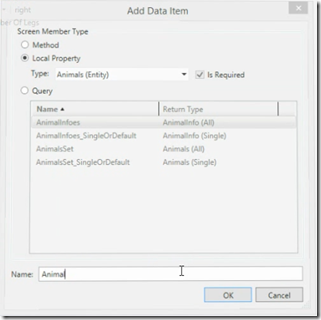
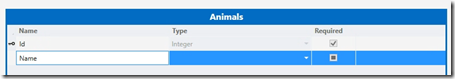
1. On our add screen we start by adding a data item. We will name it Animal and we will set the Type to Integer. The point of using Integer is to show that the type of the property doesn’t matter to JavaScript. Setting it to a different type than we expect, only affects the tooling. Lastly we set this to be a parameter.
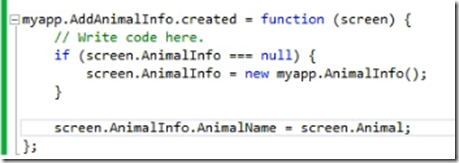
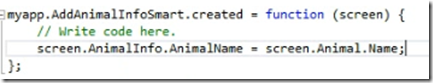
2. Now we will do the code for the create event, and here we need to do two things. As this is a “add” screen, the first bit of code is to make sure we have an object defined. AnimalInfo is the object that the screen monitors and will persist to the backend – so if it is not defined (null) we must create our own. We do that with:
if (screen.AnimalInfo == null){
screen.AnimalInfo = new myapp.AnimalInfo();
}
And then we follow that up with the simple line of of assigning the name of the animal from our data item: screen.AnimalInfo.AnimalName = screen.Animal;
Note: even though we set the property which is of type string, to an integer – it just works.
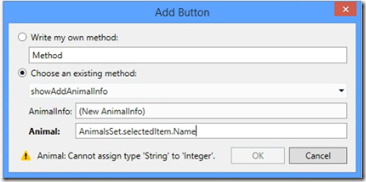
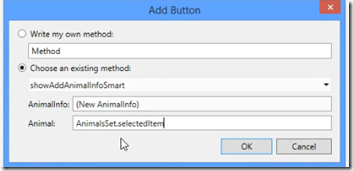
3. I mentioned the tooling becomes a problem if we do not use the right types, so to see how that occurs – we add a button to the browse screen (that we used in the last example) and try to open it up our screen and set the name, however Visual Studio doesn’t let us.
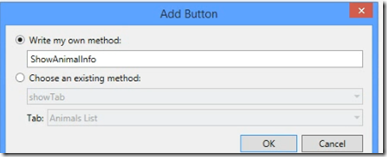
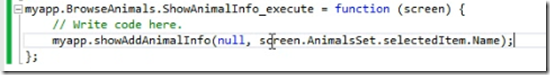
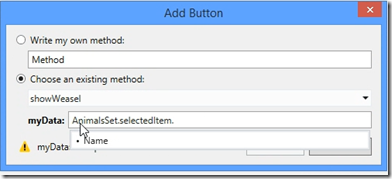
4. We can just work around this in code, and we start off on the browse screen by adding a button with the method named ShowAnimalInfo
5. The code we use in the button is very simple: myapp.showAddAdnimalInfo(null, screen.AnimalsSet.selectedItem.Name);
This should look very similar to example 4, except we have a null in the first parameter (since we want the add screen to create the object associated with the screen – which we covered in step 2). The second parameter is passing the selected items name to the screen. Once again, the tooling is expecting an integer but JavaScript is dynamic so it will accept a string.
6. That’s it! It all just works!
Example 5b: Passing information to an “add” screen – working with the tooling
This final example, is to show you just how nice the tooling is when you pass the right types around and how you can do the same as above without JavaScript. If you are looking at the demo code, this is in the AddAnimalsInfoSmart screen.
1. The major different here is the type of the data item we add as a parameter. So for this we set the type to the Animals (Entity).
2. Now we need to write a bit of code again on the create event. Since we are only going to use the tooling to launch this screen, we do not need the check to see if the object for the screen is set. All we need to do is set the values.
3. Finally the button on the browse screen is just added using VS without JavaScript & we can use the IntelliSense to select the right things:
This second route is WAY better and what I recommend using, but it is great to know if you find yourself in a situation with two types that don’t match up you can work around it with a trivial amount of code.
LightSwitch: Passing data between screens - Example 4: Passing a database item without JavaScript
For other posts in this series, see our series list.
In our last example, we passed data from one screen to another using a bit of JavaScript. However there is two issues:
- If you do not select an item before clicking the button – it errors
- It needs code, and LightSwitch is about making the drudge work easier so how can it help here?
This posts, and the rest in the series will be a bit shorter as we are covering the same theme but applied in different ways – so make sure you read the preceding parts or you may feel a bit lost.
As with each part of this series, the code can be found on GitHub.
Example 4: Passing a database item without JavaScript
1. On the BrowseAnimals screen we already have, we once again add a button to the screen in the command bar with the following properties:
- Choose an existing method: showWeasel
- data: AnimalsSet.selectedItem.Name
What we are doing here, is having the Weasel screen shown & because we added a parameter we can use the build in tools to set that parameter to a data item on the screen.
(in the above image the parameter is labelled myData – for our example it will be data).
This is it! It is far simpler than example 3, it also doesn’t have the issues we mentioned at the start – so you should always use this option if you can.
LightSwitch: Passing data between screens - Example 3: Passing a database item with JavaScript
For other posts in this series, see our series list.
In the first example we looked at the core concept behind passing data and we followed that by understanding the power that having a dynamic language in LightSwitch offers us. In both examples, we passed a string we hard coded – what about if we want to pass something from our database layer?
This posts, and the rest in the series will be a bit shorter as we are covering the same theme but applied in different ways – so make sure you read the preceding parts or you may feel a bit lost.
As with each part of this series, the code can be found on GitHub.
Example 3: Passing a database item with JavaScript
1. We start off by creating a table, Animals which just had a Name column for the name of the animal we will capture.
2. Next we will create a simple screen to add an animal and a second screen to browse the list of animals.
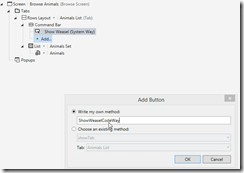
3. On the new Animals browse screen we will add a button named ShowWeaselCodeWay – the idea here is you will select an animal from the list of animals and click the button. That will launch the same Weasel screen from part 1. For this example I am adding it to the command bar.
4. Next we need to edit the code to pass the parameter – so we use the execute event again and put in:
myapp.showWeasel(screen.AnimalsSet.selectedItem.Name);
The only new code we are seeing here is the screen.AnimalsSet.selectedItem.Name part – which is as it sounds: for this screen, give the AnimalsSet data item (which powers the list), then give me the selectedItem in that and lastly, give me the Name property of the selected item.
That’s it! Nice and simple, but not without it’s issues – which we will discuss & solve in the fourth example.
LightSwitch: Passing data between screens - Example 2: Passing an object and avoiding ugly global variables
For other posts in this series, see our series list.
In part 1, we did the simplest solution – passing a string to a screen. In this post, we will do two changes on the same idea.
As with each part of this series, the code can be found on GitHub.
Example 2: Passing a objects and avoiding ugly global variables
The core to learn in this example is that JavaScript is a dynamic language – it is FUNDERMENTALLY different to a static language like C# and those differences allow us produce much cleaner code.
1. We start off again, with a button which we will name Crackle.
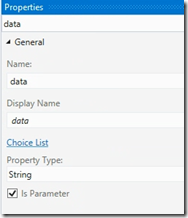
2. We will also create a new screen, named Rice. On the new screen add a data item with the following properties:
- Screen Member Type: Local Property
- Type: String
- Is Required: True
- Name: data
3. And, the important part, we change the data item we added, named data, properties and set it to be a parameter.
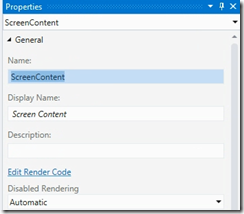
4. So that we have a way to see the data, we will use a custom control again – with it’s data set to Screen. We are not renaming this new custom control – so it will be named ScreenContent. We can see this on the property pane of the custom control.
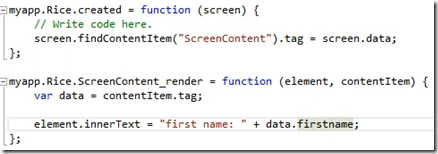
5. Next we add some code to the create event for the new screen: screen.findContentItem(“ScreenContent”).tag = screen.data;
Let’s break that code down:
- screen.findContentItem(“ScreenContent”) – this method allows you find a control on the screen by passing in the controls name. So here we pass in the control we added in step 4 and that method returns it.
- .tag – here is the first example of using JavaScript as a dynamic language. The custom control doesn’t have a property named tag, but since we referenced the property, it gets added.
- screen.data – here we are referencing the parameter we added back in step 3.
Using the tag here, allows us to pass data to the control that needs it without the global variable in the first example.
6. Now on to the code to do the rendering of the data. Rather than just using a simple string, as in example one, I want to use a object with properties. The code for that:
var data = contentItem.tag;
element.innerText = “first name” + data.firstname;
If we break that code down, we access the tag property of the control (here passed as the parameter contentItem) which we created in step 5 above. We assign the value of that to a variable named data. Note: this isn’t the same data as the data item we created in step 2.
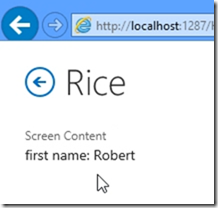
Next we set the innerText of our control, so it renders something, and we access the property firstname from our new variable.
7. Last we need to launch the screen, so we go back to the button we created in step 1 and edit the execute code for it. The code we add there is: myapp.showRice({ firstname: “Robert”, surname: “MacLean” });
This is the same as the last example, except we are passing in an object with two properties. This highlights the dynamic nature of the JavaScript again because you will remember this is “defined” as a string but we pass in a object which is perfectly legit code in JavaScript, and because this is a real object we can access the properties for the rendering in step 6. This is different from the inheritance we are used to in static languages where you cast objects – this is actually changing the type.
All done!