Rangers Sabbatical, part 5 - Microsoft City
 For more in this series, please visit the series index.
For more in this series, please visit the series index.
The second part of my trip, was a short stay in the city of Redmond (near Seattle, Washington, USA) which is where the worldwide headquarters of Microsoft are located. I knew it was big, but I suspected it would be more a big office park… I very quickly stopped thinking of it like an office park but rather like it’s own city, a Microsoft City because it is MASSIVE!
Let me take a step back here, I got off the bus from Vancouver and caught a cab to Microsoft. I expected to have to tell the driver where the Microsoft Campus was, but he knew – in fact he knew it so well, he even asked which building I wanted too (which did not help, since he still got lost looking for the building). Coming off the highway to Redmond all you see is the Microsoft Connector busses and shuttles (they have almost 60 busses alone) which are used to help the staff get around the massive place. A good review of all the transport, which is not just the busses and shuttles, is on the Microsoft Alternative Commuting page.
I didn’t think to take a photo of the busses so here is one I found.
Once inside the buildings, for me that was building 41 (.NET Framework) & 25 (Team Foundation Server) you suddenly feel like you have stepped through the looking glass. Outside Microsoft looks very corporate, even sitting in reception in building 41 looks corporate (except the the people in shorts that walk past every so often); but inside the individuality of people and the passion of the teams shine. Everyone’s office there is different and reflects a lot of personality, be it covered with Australia themed items (like boomerangs) or Star Wars or cats there is plenty of variety.
Looking out of my temp office in Redmond, that is building 42 where ASP.NET finds their home.
The team passion also shines through when you walk around. There are monitors on the passage walls showing burn down charts, information on the number of outstanding bugs for releases and inspirational items. An example of the inspirational items I saw, was with the reporting section for TFS. This team have a section of the passage wall with a dozen or so different looking reports up there. I can imagine a developer standing there looking at them and getting inspired on how to improve their reports, or getting an idea on a different way to show data. For security and NDA reasons there are no photos of this, but if you looking for what it is like you should watch the a Channel 9 video where they tour the SQL Reporting Services team – it is EXACTLY like that.
In Vancouver I stayed with Willy-Peter and his family, which meant I needed a new family for Redmond and Charles Sterling agreed to open his family and house to me which was brilliant! Charles gave me deep insights into Microsoft life and the history at Microsoft which you would expect from someone with his depth of knowledge. However I did not know that Charles is also an AMAZING cook – the dinners at his house are some of the memories which I will remember for a long time. He also showed me what the life in America is like, things like shops being open at 10 at night, Netflix (which is a pipe dream in South Africa), self checkout (that is a dream for many criminals in South Africa) and played a lot of Halo 3 with me! It was a very enlightening experience and has really helped me normalise my views of America, which until then were very based off South African media and American movies and TV shows (oddly there is not nature disasters everywhere as shown in movies) so I owe Charles a huge thanks for all of that!
Unfortunately the time there was too short and too busy for me to do sightseeing, but I will fix that soon!
Rangers Sabbatical, part 4 - Sights of Vancouver
 For more in this series, please visit the series index.
For more in this series, please visit the series index.
Vancouver, BC, Canada:
- Host of the 2010 Winter Olympic and Paralympics games
- Where the X-Files was shot for the first five seasons
- Home of the Canucks ice hockey team
- And where I stayed for two weeks!
While there I took a few hundred photo’s (thanks to my sister for lending me her camera) which I thought I would share. Not all of them, but some of the highlights that will stay in my memory long after my code is no longer used.
Work
My laptop felt a little threatened by the two 24” monitors my desk came with.
If you ever wondered how Willy-Peter keeps pushing out content all the time…
After 5 days of no sun, when it finally came out, I went outside and took a picture (just in case it went away again) – South African’s are powered by the sun.
Dry Africa
While travelling I took a chance to drink all the drinks you no longer get in South Africa
Vancouver
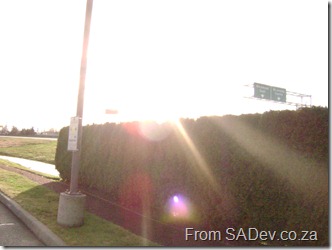
The floating Olympic sign with Stanley Park behind it – taken from the Sea Bus.
This Harry Potter like house is actually a house boat. I had never expected for them to look so much like houses.
FOOD! This was taken in Granville island, where you need loads more stomachs just to get through it.
SNOW
As someone who had never seen snow before, one of my big highlights was when Willy-Peter and his family took me up Grouse Mountain to go snow shoeing!
At the base of Grouse Mountain – no surprises that they shot some of the X-Files here, it is just so spooky from below. Once up there is is beautiful.
Modern snow shoes aren’t like tennis rackets anymore.
Carola and one of our snow shoe guides on the top of the mountain!
Rangers Sabbatical, part 3 - MCDC
For more in this series, please visit the series index.
The MCDC (Microsoft Canadian Development Centre) was where I spent most of the day during my trip sitting and focusing on code, drinking Dr Pepper (yet another drink no longer available in South Africa) and bugging Microsoft staff for assistance. I sat next to Willy-Peter in the unofficial VSTS section of the building and as is my luck the other person next to me was yet another South African working for Microsoft, named Adrian (who works on the data warehouse in TFS).
One of the cool Lego based art works inside the MCDC.
The MCDC was just like any development company I’ve seen in South Africa, but what really struck me was seeing how much time is spent on conference calls and see what dedication these people put in to shipping quality products. Weekends and evenings are not time to relax but time to continue pushing.
An evening with Willy-Peter (far left), his two sons and myself in typical Microsoft delivery mode – evenings are for getting more done.
Not only is the work ethic amazing, but the amount of non-coding activities required to deliver a high quality product that they must do is equally amazing. Two aspects really stood out for me, first was the amount of work the SDL (Security Development Lifecycle) adds to the project and how all aspects of a project is checked and re-checked for security issues. The second is that is understood that VSTS release has been delayed because performance and watching how much focus is put into solving the performance issues was really amazing. Listening to the performance improvements that are being made I have no doubt that they will solve it.
However not everything to do with the trip to the MCDC was easy. On a number of days I had to take the trip to and from the MCDC by myself (instead of following Willy-Peter) which started some interesting impromptu tours of Vancouver from the side of the bus (anyone says I got lost, is just a liar). However the public transport system is amazing, there are plenty of busses and trains which are all well sign posted and only once was I unsure how to get back, so a quick SMS to Willy-Peter, who checked the amazing online system.
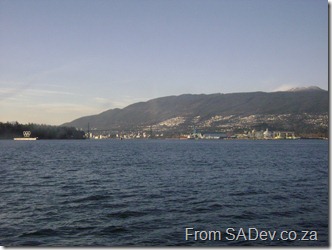
The view of an oncoming sky train out of the front of a sky train.
The three parts of the public transport that blew me away were the sky trains, which are completely automated, the sea bus (which is a huge boat that ferries people across the river) and the online system. I used the online system for one trip I made, which I will post about in part 4, and you put in the time you want to leave, start and end locations and it figures out a number of routes that include busses, trains and sea busses to get you there.
The sea bus (in the middle of the shot) is coming in to port with Vancouver city in the background.
Rangers Sabbatical, part 2 - Pants on the floor, and shoes in the basket
For more in this series, please visit the series index.
I write to you today from the back of a bus in Vancouver, Canada! It’s 7h20 in the morning here, although my clock and body are telling it is 17h26. This is the first of two busses and a train I am currently using to get to the Microsoft offices. This is a far cry from my usual sitting in Johannesburg, South Africa traffic! What is going on?
Last year I joined the Rangers projects and as part of that (an unexpected and enjoyable part) is a three week trip to Vancouver, Canada and Redmond, USA. The purpose of this trip was to finish, polish and deliver the TFS Integration Platform adapters I have been working on. At the same time this gave me the opportunity to see what life is like at Microsoft and more broadly in North America!
I had never heard of the shoe bomber before this trip, but this ass has ruined flying to America for the rest of the world. That is my belief after going through airport security. While at OR Tambo Airport (or Johannesburg International), I have never had to take my shoes or belt off for any flights to the countries in Africa I have been. However being an American inbound flight there was an additional check before the flight which was the first of the very many times I would take my shoes off.
The trip itself was from Jo’burg to Atlanta, USA (red line below) then a connecting flight from their to Seattle, USA (blue line) and then finally a bus to Vancouver, Canada (yellow line).
Map from http://www.oera.net/How2/TextureMaps2.htm and pins and lines added by me (not accurately)
The first flight was interesting mostly for the in-flight entertainment which was brilliant where I was able to watch a bunch of classic movies on the flight! Post the Christmas bomb scare there has been a heightened security which meant I missed my connecting flight to Seattle. This gave me the first chance I got to experience the service driven culture that many people leave South Africa for. Delta Airlines were great and got me on the next flight!
This flight to Seattle was interesting as it was the first time I could try American style Coke, aka Coke with corn syrup in place of sugar, that the cast of Major Nelson’s Podcast have spoken about before. I completely understand now why they are sneaking Coke over the borders because it really is just too sweet.
Later, at SeaTac airport, I was able grab a Cherry Coke which we do not get in South Africa, and that was much better!
However the most interesting part for me was the bus ride from Seattle to Vancouver. During this ride I got to see the Space Needle which thought would be bigger and also saw the huge harbour that is Seattle. For some reason I had never thought of Seattle as harbour town because it is inland a bit, but the fjords and rivers that run in this part of the world allow it to be a very impressive one. This was also the first chance I got to check my email in over a day as the bus had free WiFi!
Oddly enough crossing into Canada didn’t require my shoes to come off, so I guess it’s only America that is at war with the people who conceal bombs in shoes and underwear. Finally after 28 hours of travelling (16 hr, Flight to Atlanta; 3 hr, Getting through customs and waiting for flight; 5 hr, Flight to Seattle; 4 hr, Bus to Vancouver) I finally met Willy-Peter at the bus stop in a very rainy Vancouver!
Rangers Sabbatical, part 1 - Prologue
For more in this series, please visit the series index.
Welcome to the first part of a series of posts which I wrote during and after my Rangers sabbatical. In future posts I will talk about the trip in detail, but this post will just cover the history of the trip and what all these odd terms I may use mean.
The Rangers
The rangers are NOT related to any of the following:
A football team  | A TV show  | A military group  | An ice hockey team  |
The Rangers are group of individuals which is made up of internal Microsoft staff, mostly from MCS (Microsoft Consulting Services); MVP’s (external people awarded the Microsoft Most Valuable Professional award) and key community leads.
The Rangers are linked to a specific Microsoft product, in my case it is VSTS (Visual Studio Team System), and not all products have a Rangers team.
The goal of Rangers is to fill in the gaps in products with custom solutions and guidance – so that may include information on how to run TFS (Team Foundation Server) on a virtual machine, quick reference posters for the product, or additional tools.
This is different from the MVP program, where you are awarded a MVP for work you have done because you become a Ranger for the work you will do and there are specific goals, projects and guidelines for the work.
A more in depth view of the Rangers team and the structure can be found at in the post on VSTS Rangers Positioning Rangers and Projects.
Normal Process
The normal process for all Rangers work, even those who work for Microsoft, is that this is an extra effort team. Meaning that you have your day-to-day job and this is done in evenings, weekends or on bus rides. This really becomes a labour of love for the product.
Me working on a bus during the sabbatical. Picture from Willy-Peter Schaub
Sabbatical
The sabbatical is a new idea to the Rangers, where an external person (MVP or community member) takes leave from their day-to-day and spends time working directly with the product teams. For VSTS this means that you would need to be in one or more locations, since the VSTS/VS/Rangers team is spread out between Vancouver, Canada; Seattle, Washington, USA; Raleigh, North Carolina, USA; Hyderabad, India and China.
Map from http://www.oera.net/How2/TextureMaps2.htm and pins added by me (not accurately)
This idea is so new to the Rangers that I am the first person to take part in it and me this meant I would spend two weeks in Vancouver and a week in Seattle.
NDA
While this trip was not a business trip for me, it was business for Microsoft and I got access to a lot of info, people, places and experiences which I cannot talk about because of the NDA I have with Microsoft. So if you ask yourself why this seems so little for the amount of time, part of it is that the NDA doesn’t let me and the second part is that the technical aspects of the work will be covered in a separate series.
Rangers Sabbatical – Series Index
This post contains the list of posts in the Rangers Sabbatical series.
How I Build Presentations, appendix 2: Gadgets
For the rest in the posts in this series please see the series index.
Part of presenting a good presentation is using the right tool for the job. Often that may mean PowerPoint to present content, or demos to help get the point across. Sometimes it means building an entire slide show system out of the technology you are showing off to (as I did with jQuery). In this post I will open my bag of gadgets I tend to use in my presentations.
Now first off, I do not use every gadget in every presentation (right tool for the job again), but these are my favourites which I use often.
Logitech V450 Laser Wireless Mouse
I have a fairly standard wireless mouse from Logitech which is actually a great tool for a presenter, because you can use it to move forward through slides like a slide clicker device from around the room – no more being tied to the table. I can use the mouse wheel to go backwards too. While there are more dedicated mice for this job, a simple wireless does it just fine.
Windows 7
Windows 7 is my choice for presenting because of a number of great features it has specifically for presenters, which are all available via hot-keys!
Visual Studio 2010
I know it’s still in beta, but it really has replaced VS2008 as my IDE for demos for a few reasons:
- The IDE is now based on WPF, so it looks much clearer when projected on screen.
- The built in text zoom feature means I can zoom in and out of code easily.
- Multi-targeting of the framework means that my .NET 2.0, 3.0, 3.5 and 4.0 demos can all work in a single IDE.
- The extension support is so much better than the old add-in model, and being able to drag images into code or have twitter integration in the IDE is a great plus.
SysInternals ZoomIt
 SysInternals has a tool called ZoomIt which has been a stable of my demos for ages as it contains three powerful features:
SysInternals has a tool called ZoomIt which has been a stable of my demos for ages as it contains three powerful features:
- The ability to zoom in – originally just static but in newer versions it also has a live zoom like Windows 7 has.
- The ability to draw on the screen – So often I want to highlight code or some text on the screen and ZoomIt makes my screen a canvas with arrows, text and free drawing. This can be combined with the zoom feature.
- Count down- You can fire up a full screen count down, which not only scares people sitting next to me on a plane but also allows me to have a timer for when a session will start. This is most useful in my full day (or longer) courses where there are smoke or lunch breaks.
ZoomIt Screenshot is taken from Ben Craigo’s blog
Rule 18
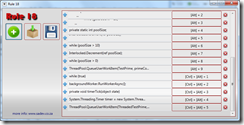
 A self built application for managing text snippets for usage during demos.
A self built application for managing text snippets for usage during demos.
The core idea is that while in a demo, I often need to type code on the screen however this is error prone and time consuming, so what else can I do? Visual Studio does support putting text in the toolbox, however this has failed on me in the past, so I do not trust it. Visual Studio also supports snippets which are a bit of overkill to setup, especially if I have a number of back to back sessions. Also what about outside Visual Studio? What are my options in PowerShell for instance?
For a while I have used a simple text file and copy/paste which is great since it means I can include it in the slide deck, I won’t forget about it, and it works everywhere. Yet it is not elegant, and remember what I said about changes on the screen – flipping to notepad the whole time is very distracting.
So I built a Rule 18 which is a simple application, where you put snippets of text into it, the application will automatically assign each snippet a keyboard shortcut and when you press that shortcut the snippet is copied to the Windows clipboard – ready to be pasted into any application you choose to use. Now you just have to remember the shortcut keys (which is why they are in my demo scripts)!
Rule 18 also stores the data as XML which means if I do not have the app or it is crashing, I can fall back to the notepad way of doing things!
How I Build Presentations, appendix 1: Simulate a type writer with PowerPoint
For the rest in the posts in this series please see the series index.
So the first of the appendixes of this series is an idea I had for the presentation: animate the content of the code slides so it looks like it is being typed. This never made it into the final presentation because each slide change (i.e. changing from one slide to another) causes your audience to lose focus on you a look at the screen. Animation is a powerful tool to help get your point across but you should not be just animating for wow factor, because then the audience will just watch the slides and ignore you.
Anyway for those who can find a good use of this effect, here is how to do recreate it. Note I am using PowerPoint 2010 Beta 2, but this should work in previous versions too.
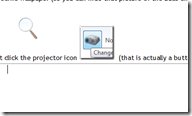
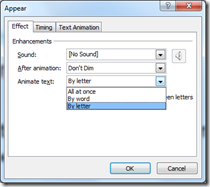
The above image shows what the slide looks like at the start. The white block is just a normal text block with some text in it. I have turned on the animation pane as I will need it later. First select the text block, and choose the Appear animation effect.
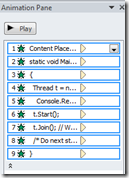
The animation pane will now have each line as an appear, set to show individually on click. So click one will show the white block, click two will show “static void Main()” etc… Not really what we want… yet.
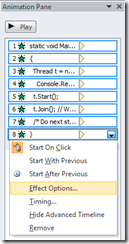
First I removed the first item (the Content Place Holder) as I want the white block there from the start, then I select all the remaining animations, right click, and select Effect Options…
In the options dialog I change the Animate text setting from All at once to By letter and I change the delay per letter (hidden behind the drop down above) to 0.25 as that seems to be a better speed for this and finally click OK.
Next, in the Animation Pane, I select from items two to the last item and right click again and change to Start After Previous which means I do not need to click for each line to appear. That is it, now you have a decent typing effect in PowerPoint.
I recorded a video of it which you can view by clicking here.
I <3 Nokia
The management at Nokia have scored a big point today with the big announcement in the UK yesterday where they have made Nokia Turn-by-turn FREE. This has solved the headache of paying Nokia for convenience and also showed Nokia is aware and dealing of the moves of the big players like Google.
How I Build Presentations, day 6: Dry runs
For the rest in the posts in this series please see the series index.
 So today the visible changes to the slides are minor, the work really revolves around finishing up the demo script and minor cleanup. Today is maybe the most important day of work for a presentation as it is the day I do my first set of dry runs! Dry runs are vital because if you want to be successful you need to practise, practise and practise more.
So today the visible changes to the slides are minor, the work really revolves around finishing up the demo script and minor cleanup. Today is maybe the most important day of work for a presentation as it is the day I do my first set of dry runs! Dry runs are vital because if you want to be successful you need to practise, practise and practise more.
All this practise is part of preventing the dreaded demo crash! Interestingly the stats on session scores show that demo crashes are one of the biggest causes of low speaker scores so you want to make sure you do what ever you can to prepare for them. On the right is a tweet that Anu said about no matter how hard you plan to avoid crashes they can catch you. Now it may look unprofessional to have a crash, but in Anu’s case she shows more professionalism because she had a backup in case her demo crashed: the live bits and so she could continue with her demo.
So what do I do for my preparations to make sure my presentations look good and do not crash?
Demo bits
If you look at my previous parts in this series I have fully completed demo, a demo base, the parts I need for demo in an XML file and in the notes of my PowerPoint. All that is just for the code for my demo and so I am covered for a lot of the issues which can go wrong.
Backups
Backups are important, so all my slides and demo’s are backed up to “the cloud”, so that even if I have a serious hardware failure I can pull the bits down and get up and running.
Connections
A lot of demo’s are prepared by sitting at a desk somewhere, normally connected to the internet with a specific configuration setup. However that is seldom where you present them – normally you present them at an event where you may or may not have internet, may or may not have network (wired or wireless) connectivity or even power. Why is that important? Because the change of environment can mean a settings change that crashes demos.
Two examples of this are power and networks. Power is an interesting for laptops since the performance could be changed if the OS detects there is no power – so your demo’s or videos may run slower than expected. In fact for my demo’s I have changed the upper limit from 100 000 to 10 000 as it runs too slowly when not on power.
Network connectivity is also something to check because if you are using a virtual machine then not having network connections could mean that the network on the VM is disconnect and then you cannot connect to the services running on it.
The tip her is to check that your demo’s still work when you not at your desk.
Projectors
Projectors are very different to a monitor and doing a demo on them is MUCH different to how it is when looking at your monitor. The key differences are I want to highlight are resolution, contrast, screen mode and layout.
Resolution
Projectors seem to come out of the stone age as getting above a resolution of 1024x768 is VERY VERY difficult. For me this has been a problem in the past when it came to Visual Studio. With all it’s toolbars and chrome, the code area is so small at that resolution it made it hard to demo. Knowing this earlier means making sure you get your configuration right and your demo will better.
Tip: Alt+Shift+Enter will full screen your code or designer window in Visual Studio – very useful to get the gunk out the way. If you are using VS2010 then you can also undock and maximize the window.
Contrast
One of the worst demo’s at TechEd ever unfortunately was one of mine. I had a great demo planned – beautiful application which was styled in a white, grey and blue theme. When projected to a movie sized screen at TechEd though, the projector was not able to get enough difference between the colours. So the application just looked like a big white screen with shadows. What I had failed to do was test that demo on a projector ahead of the time, else I would have seen the issue and would have been able to fix it.
Screen Mode
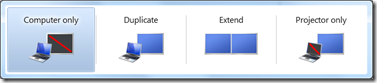
When you are doing a demo at your desk you can see the screen and have control over it – when using a projector you are either in duplication mode, which gives you the same feeling or in extended mode where you have to juggle between the projector and you machine.
I once forgot to print my notes (yes, I keep a printed copy of my slide and notes, so that I have yet another fall back) before a dry run with some people. Being still new with the presentation I hadn’t memorised the demo’s which meant I needed to read my demo script on my screen and have my demo on another one. This meant connecting to the projector in extended mode. Well it was a nightmare, I struggle with the difference in resolutions, popup’s occurring on the wrong screen and neck hurt from having to look backwards and forwards the whole time.
So when possible run in duplication mode and make sure your demo’s work well then too.
Layout
Once again when you are in front of your screen and about 30cm away you can see everything easily. However when you are looking at it projected 15m away with 20 people in front of you – where things are on the actual screen becomes important. Easy tips are to avoid the very bottom since it will likely be hidden by heads and avoid the far left and right as some projectors/screens may cut off those portions of the screen. Once again testing with a real projector helps with this scenario.
Tip: I have also started using 16:9 aspect ratio for my slide decks over the traditional 4:3 aspect ratio. This helps the layout because when a slide deck with a 16:9 aspect ratio is projected by a projector with a 4:3 aspect ratio (which most projectors are) the bottom is banded out. This is the same as when you watch a wide screen movie on a normal TV, those blank bands at the top and bottom are added to compensate. That automatically handles making sure you don’t put things too low on the physical screen.
Slide deck at the end of day 6