Telkom: Why do dumb?
I try not to rant on my blog and mostly I succeed. Today though I wanted to complain to Telkom about them inserting content into web pages on Twitter so I head to their website to find their Twitter account and I don’t find one, I find THREE different Twitter accounts and a situation so bad I cannot keep shut!
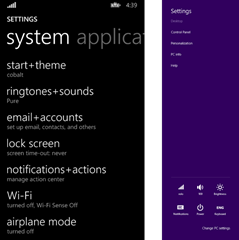
It isn’t ideal to have three and I can understand different components need it, in fact they look like a business account (1), their cellphone brand (2) and a general one (3). The part that baffles is what happens when I checked them.
The business account
This account has been taken over by spammers :facepalm:
The mobile account
That account is suspended :facepalm:
In fact only the general account works! Shit happens, people mess up and accounts get suspended or lost – it isn’t ideal or professional and you can mitigate the damage by removing it from your website. The fact Telkom can’t/won’t speaks volumes to their inability to care. There is no acceptable reason for those bad links to be up there and who ever runs their website should hang up their HTML spurs and find a new career.
Let them know
Want to help let them know this isn’t acceptable? Here is the form for the webmaster and here is a handy link to Tweet to them quickly.
My "cut" //Build keynote demo - A bunch of Visual Studio 2015 features
 Yesterday in Johannesburg we had an amazing //Build Tour event! We had top international speakers like Pete Brown join us and wow the audience with Windows 10, IoT, Edge and more! Unfortunately for the international speakers, they had flight issues and we had a hour and half gap before we could kick off, so a bunch of the local Microsoft people got together to provide a bit of local flavour in a pre-keynote event. I was very excited to share about Visual Studio 2015 and it got cut at the last minute as the presenters arrived! Part of my prep was to create a video of my talk and you can watch this content now:
Yesterday in Johannesburg we had an amazing //Build Tour event! We had top international speakers like Pete Brown join us and wow the audience with Windows 10, IoT, Edge and more! Unfortunately for the international speakers, they had flight issues and we had a hour and half gap before we could kick off, so a bunch of the local Microsoft people got together to provide a bit of local flavour in a pre-keynote event. I was very excited to share about Visual Studio 2015 and it got cut at the last minute as the presenters arrived! Part of my prep was to create a video of my talk and you can watch this content now:
You can get the demo code on GitHub.
How to do your daily stand ups with a distributed team
With an agile team you should meet daily for a quick meeting. Normally that takes the form of each person answering a three question status update (What did I achieve, what will I achieve, what is blocking me). For a team working together it means these steps:
- Team arrives at the shared team board
- Team goes round and gives status update
- Team goes back to work
Just because your team is distributed doesn’t mean this shouldn’t happen – it just means that you’ll find a few extra steps:
- Team members who work together go to booked meeting room (you need a meeting room so those remote can hear over the normal work environment noise)
- Be surprised to find some one in the room
- Explain that you booked the room
- Wait for them to leave the room
- Connect the projector
- Realise you left your microphone in your laptop bag, return to desk get it, return to meeting room
- Plug it in
- Open the digital scrum board
- Start meeting software and join meeting
- See one remote team member is already there – apologise for being late
- wait for response
- wait for response
- realise they can’t hear you.
- Both the remote team member and yourself try to figure out what is not working
- Figure out that there is a mute hardware button that today (and today only) is turned itself on
- Try again – success, they can hear you
- Wait for the product owner to join.
- Give up waiting and kick off meeting (everyone is seated now cause no ones legs last that long)
- Go around the team and give status update
- Product owner joins during second last team members status update
- Product owner starts sharing a bunch of bugs and task updates that someone else is now capturing live
- Finish status updates
- Team decides to use this time that we are all here to discuss technical info around the new stuff from the product owner
- Product owner is late for meeting and has to disconnect
- Someone walks into the meeting room and asks if this is the meeting for organising the year end party
- silence
- No one answers
- silence
- Scrum master answers
- Team discusses technical issues. Half are marked as needing more info and will be discussed with product owner in tomorrows meeting
- Call ends
- Team goes to get coffee (they need it) and says how glad they are using agile cause they save so much time with less meetings
- two hours later
- other team member joins call alone because the time zone he is in changed to daylight savings today
Repeat daily
What is Community Night?
Community night is an initiative from Microsoft South Africa to help everyone have a platform to engage and grow, through learning and networking in board communities. That sounds awesome on a press release, but what is it?! It means that on the second Tuesday of the month, Microsoft in Johannesburg opens it’s meeting rooms up for user groups to use to meet, basically giving a safe venue and infrastructure that groups need for face to face events. Microsoft also sponsors food and drinks for the groups so that you can have those amazing hallway conversations. There are a few groups that take part in community night, but it does change based on the groups – so here are some of the regulars:
- Developer - http://developerug.org.za/
- Information Worker - https://www.facebook.com/InformationWorkerZA
- GameDev - http://www.makegamessa.com/
- Xamarin User’s Group - http://xamarin.meetup.com/
- SQL - http://sqlusergroup.co.za/
- Lean StartUp Circle - http://www.meetup.com/Lean-Startup-Circle-Joburg/
if you are interested in getting your group involved, please reach out and I will help put you in touch with the right folks.
Stripping background images from PDFs
Sometimes I get a PDF I want to print, but there is a background image or colour which will eat too much ink & I would like to remove it. The example I am going to use is the rules reference for Tales of Arabian Nights from The Esoteric Order of Gamers, which has a very bold parchment background.
This is a fairly simple job, you just need the right tools and that tool is the FREE (and open source) Inkscape. Once you have it downloaded and installed, browse to your file and open it – being a PDF you will be presented with a dialog asking you to convert it. You need to do a page at a time, so select the page at the top.
Once you hit OK, it will import it and you can then select the background image and delete it. You’ll note that some of the text is the wrong font & that is because I do not have the right font installed. Often you will have clean up like this, and adding back logos, to do but that is up to you in regards to how much you want to polish it.
Once done user File –> Save As to save back to a PDF. The biggest pain is that you need to do this page by page and in the end you’ll have numerous files (one for each page), but since the goal is to print it – it isn’t a big pain.
Here is the before and after for another one I did:
What does a developer user group attendee look like?
Someone who attends the awesome developer user group (DUG) is: 26-35, a senior C# developer, who is not looking for a new job and is working on websites or mobile apps at company of 10 people or less. Statistically speaking. This is what came out in the recent DUG annual survey. This was the second time we ran the survey (2014 can be found here) and we tried to keep the questions similar so we can compare. The goal of the survey is ultimately to understand the audience better so that we can give the audience a better event.
Satisfaction
For us, as the leads of the group the sat numbers are very important, and we are very happy to see a small uptick in these numbers.
As for complexity of sessions that is still near the middle but is higher, meaning they are slightly more complex than last year.
Start Time
Going into last years survey the start time for Johannesburg was a big discussion point, what time should the group start at and last year 49% of people wanted it to remain where it was, 6% earlier and the remaining 45% later. This year that has changed with 57% of people wanting to keep it as is, no one wanting it earlier and 43% wanting it later.
This year we have Pretoria data too, and it is a very different picture with only 37% happy with the current time and 63% wanting an earlier time. There is no clear winner with an earlier time as 16h30, 17h30 & 18h00 all got the same number of votes. This group will be shifting earlier going forward so hopefully we see an improvement next year.
Why do you attend?
Attendance is largely to skill up and network. For the most part these numbers are similar to last year. The only interesting changes are around employment those wanting a job is lower (down 6% since last year) while those looking is higher (up around 5%).
Demographics
Breaking down the details of the people at the group, starting with age:
- 18 – 25: 10%
- 26 – 35: 58%
- 36 – 45: 26%
- 46 – 55: 4%
- 56 – 65 : 2%
Skill level:
- Senior 67%
- Intermediate 18%
- Junior 14%
We have seen a increase in juniors over 2014, which is a great trend!
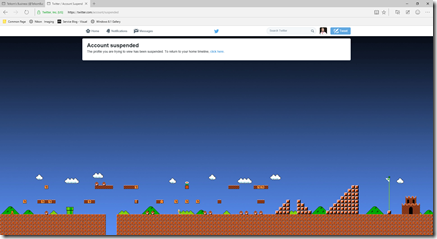
Languages:
Compared to 2014, the losers are
- C# – down 3%
- C++ – down 1%
- Python, PHP, Scala, SQL – all losing 1% and dropping away completely
The winners are:
- Java – up 1%
- JavaScript – up 9%
- Objective C – up 5%
- VB – up 1%
- Ruby, Haskell and Meteor – all new at 2% this year
What work do we do?
There is a trend away from web technology, with internal websites losing 8% and public facing websites losing 7%. Mobile dev is up 9%.
Company size:
- 1-10 28%
- 11-20 12%
- 91-200 8%
- 41-80 8%
- 21-40 2%
- >200 0%
Role in purchasing:
- I can suggest/influence purchases 40%
- None 42%
- I make the final say 18%
Comments
The majority of the comment were positive and supportive of us - thank you so much! There was one trend that popped out around video recording the sessions. This is something we are investigating and we do want to offer the videos and we want to make sure we have a good reliable system for that. This is not an easy problem to solve but we are working on it.
Raw data
If you would like to play with the data yourself you can get it below.
Code Formatter
If you want to commit to the .NET open source code you need to follow the coding style that the teams use and to assist in that there is a helpful tool you can run over your code called Code Formatter. It is a simple command line tool which you can run over your code to fix up the style.
Ultimately I think this is a great tool and something that can easily be added into your build process to keep the code clean. I would like to see someone like Steve Cadwallader amazing CodeMaid start to introduce this tool so it can just be part of Visual Studio.
A quick test
I decide to take it for a spin over my array fighter code, since it is a fairly messy piece of quick code I wrote, to see what would change and it is was really minor. First up was that copyright headers were added and I did play with that to tweak the header a bit, which is a great option.
Second up was that all my items had accessors placed on them and my fields were changed from starting with a capital to starting with a lowercase & _.
A bigger test
For a second test I ran it over a HUGE project which is frankly a disaster, and it took less than 10 seconds to handle just a few thousand files. Some things I saw there were the removal of blank lines:
Changing the copyright symbol to a unicode number
Static fields were prefixed with s_
Addition of spaces in auto-properties and between member names and getters/setters
I don’t personally like all of these, but they make sense and it is configurable.
Looking at the code
Since this is an open source tool we can look through the code for some interesting bits of info. the first area I looked at was the unit tests, since it is all unit tested using XUnit and I really like how they have crafted the tests. Makes a lot of sense and is simple to read & work with.
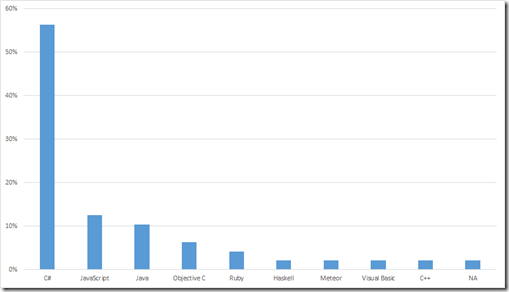
Nice to see someone using the System.ComponentModel.Composition for a lightweight DI framework, since it has been spoken about so often but I never see anyone use it. The most interesting part though is that this is built with Roslyn and it is amazing how easy it is to read that code. For example here is the code to insert the copyright header in 20ish lines of code:
if you are looking for Roslyn examples, this is a great place to start.
Dead Regions
“Hidden” inside the solution is a second tool named Dead Regions, which is used to find and potentially edit conditional compiler blocks of code which are always TRUE/FALSE. It is interesting, but I am not sure it has as much broad use as the formatter. Checkout the readme.md for good write up on it.
String Interpolation (C# 6)
In our code today we often work with strings and want to mix code with it. The simplest version of this is just concatenation of strings:
// it is okay when it is small
var result = "Hello " + Name;
// it looks messy when it gets long
var result2 ="You " + SubjectName + " must be the pride and joy of " + SubjectHomeTown;
// and when you take it across multiple lines... it is ugly
var result3 = @"This was a " + TestResult + @".
I am making a " + ReminderTool + @" here:
" + SuccessRating;
String.Format is a potential help here:
// multiple data slugs
return string.Format("{0} is {1} years old and their favourite animal is {2}", Name, Age, AnimalsOrderedByFavourite().First());
//using string.format for formatting
return string.Format("Hamsters cost {0:0.00}", 14.22);
The problem with string.format is that it is possible to make mistakes with the format items, for example:
// this line works but outputs the wrong data. There is NO way for the compiler to identify this & you get no exceptions when you run it.
string.Format("{0} is {0} years old and their favourite animal is {2}", Name, Age, AnimalsOrderedByFavourite().First());
// this line compiles fine, but it will raise a X exception when run as there is only three parameters and your are asking for a forth
string.Format("{0} is {3} years old and their favourite animal is {2}", Name, Age, AnimalsOrderedByFavourite().First());
String Interpolation to the rescue!
String Interpolation aims to make these scenarios easier by allowing you to have blocks of code directly inside the string itself. To achieve this we need to tell the compiler that the string may contain blocks of code, and we use the $ symbol prefixed on the string to do that. We can then insert blocks of code using the same braces we normally use for blocks of code. This allows us to change to code in the above examples to:
var result = $"Hello {Name}";
var result2 = $"You {SubjectName} must be the pride and joy of {SubjectHomeTown}";
var result3 = $@"This was a {TestResult}.
I am making a {ReminderTool} here:
{SuccessRating}";
return $"{Name} is {Age} years old and their favourite animal is {AnimalsOrderedByFavourite().First()}";
return $"Hamsters cost {14.22:0.00}";
In the above examples, it becomes clear what member what are working with and it is not possible for us to make mistakes as the compiler will run and identify the issues at compile time which are problems! It can also simplify things as with the third line where we use a continuation without having to have many @ symbols scattered around.
This is Code
This isn’t just a way to insert properties into strings, it is a way to insert code so you can do all kinds of interesting things with this:
// concat inside the code block
var example1 = $"Hello {Name + LastName}";
// calling methods
var example2 = $"Your home town is in {LookupProvinceState(SubjectHomeTown)}";
// async works too
var example3 = $"The temp is {await GetTemp()}";
// strings inside strings with interpolation
var example4 = $"Inception is {Rating + $"Inception is {Rating}"}";
// LINQ works & multi line works if you add an @
var example5 = $@"LINQ works too {from a in AnimalsOrderedByFavourite()
where a.Length > 20
select a}";
// we can do string formatting
var example6 = $"Your balance is {Balance:C}";
The limitation here is that it must be a single statement. You cannot type a semicolon (;) in the string interpolation.
Syntactic Sugar
This, like so many of the C# 6 features is syntactic sugar and really it is just converting it to use string.format. For example out first example above becomes:
string text = string.Format("Hello {0}", new object[] {
this.Name + this.LastName
});
What about Cultures? The answer is IFormattable
Looking at example six in the “This is Code” section, you can see we use the string formatting for currency but we cannot specify the culture information, so we cannot specify HOW to format it if we want to be specific. What is the solution? The result of the the interpolated string is a string which also implements IFormattable, and you can create a method to set the correct culture very easily:
static void Demo()
{
// formatting as south african
var example1 = en_za($"Your balance is {Balance:C}");
}
public static string en_za(IFormattable formattable)
{
return formattable.ToString(null, new CultureInfo("en-za"));
}
In .NET 4.6, the string will also support System.Runtime.CompilerServices.FormattedString which will enable other options for formatting.
What is a Universal app?
An universal app (in regards to the Microsoft platform as Apple uses this same term for something similar but different enough) is made up, at a very high level, of three areas. The first area, the User Interface (UI) is what you see, and for a Universal App it is built either with XAML or HTML. The second is the logic which powers the UI, the logic can go by many names (code behind, controller, view model and more), and we will refer to the logic in this document, as the brains. The UI and brains work together, the brains giving the raw data to the UI which handles laying the data out and styling the data, and the UI providing input to the brains in the form of interactions from the user. The third piece is supporting code which the brains and UI use, for example code which talks to an API or a database. This third piece is sometimes very separate and sometimes very mixed into the brain.
Traditionally if you wanted to build an app which targets multiple platforms, you had to create a custom UI for each platform and traditional software development tied the brain and the UI tightly together which meant that you had to often rewrite the brain or copy & paste between different platforms. This leads to duplication in everything: cost, time to add features, bugs etc…
Microsoft has introduce a concept called Universal Apps, which is a way of creating a single core app which can be run on Windows phone 8.1, Windows 8, 8.1 or 10 and Xbox One (coming soon). The way this works is that the app is partitioned into multiple pieces, one for each target platform and an additional piece called Shared. For this article we will focus on building an app which targets Windows phone 8.1 and Windows 8.1 and thus we will have three pieces in our project.
Microsoft does have other technologies which can support even greater reuse of code, such as Portable Class Libraries (PCL), and there are industry patterns, for example Dependency Injection (DI) which can help but none are essential and none are directly relevant to this document. The take away though is that getting the most reuse of code, will take planning and understanding of software development by skilled and experience developers.
The core idea in a Universal app is what you place as much of the code in the shared partition, allowing each platform to use the exact same UI, brains and supporting code. Modern technologies included in XAML and CSS 3 for HTML allow the UI to respond to different screen sizes and different devices in an intelligent way, thus ensuring one UI can be built and used across all platforms. For the brains, proven practices, such as MVVM, allow the brain to be decoupled from the UI and that allows maximum reuse of that code.
In an ideal scenario you would get 100% of the code in shared however in reality it is between 75% and 95% (based off my own experiences and what the app does & what platforms it targets). The issue is that even for all the best technology today, some UI elements just do not work across different platforms, some features only exist on a specific platform and some optimizations can be made to improve performance or the user experience. In these cases the relevant piece of code or UI is moved out of shared partition and to the actual platform with minor duplication at worst.
A great example of this is settings: On Windows phone the design style says you have one settings page which is accessed from a button in the appbar. Windows 8.1, the design style suggests you do not have the settings in the appbar, but rather you use the settings charm and you make use of flyouts. In traditional development that would require totally separate code for the setting and totally separate UI. Following correct practice, you should be able to have the logic once, in shared, the UI broken into components, also in shared. Then on each platform all that is unique is how you compose those components together.
Expression Bodied Members (C# 6)

Want to learn about other C# 6 features? Check out the full list of articles & source code on GitHub
Expression bodied members, which is a new feature in C# 6 and is a very interesting feature which aims to have less lines of code in your app for simple things. What do I mean by simple things? Anything which is ONE statement.
I use the word statement and not line since you can break a statement across multiple lines and it will work. Think of statement to mean, when you hit your first ; you are done.
Here are some examples of one statement code blocks:
// a method with one statement in it
private double Tax()
{
return 1.14;
}
// a read-only property with one statement
public double Price
{
get
{
return CostPrice * Tax();
}
}
// a method calling an event, in this case using the nullet operator
private void RaisePain(string propertyName)
{
PropertyChanged?.Invoke(this, new PropertyChangedEventArgs(propertyName));
}
All examples have one one statement and all examples are also multiple lines of code. The first and last examples are 4 lines of code (4 to 1 ratio) and the second example is 7 lines of code (7 to 1 ratio). Expression Bodied Members aims to get that to a 1 to 1 ratio! ![]()
Expression Bodied Members
The name of this feature hints at everything you need to know for this: This is for members (properties, methods etc…), this is an expression and so we will use the => operator and that operator will be followed by the body of the expression. If we apply that logic to the first example we can rewrite them as this:
// still a method, just one line private double Tax() => 1.14; // still a readonly property public double Price => CostPrice * Tax(); // still a method private void RaisePain(string propertyName) => PropertyChanged?.Invoke(this, new PropertyChangedEventArgs(propertyName));
This really cuts the code to statement ratio WAY down and lets you express simple things without much ceremony.
While it uses the => operator, I have intentionally NOT called these lambda’s because they do not support all the functionality of a lambdas.
Supported and Not Supported Scenarios
As we have seen both methods, with or without parameters, and read-only properties (i.e. a property without a setter) are supported. Operators are also supported:
public static Complex operator +(Complex a, Complex b) => a.Add(b);
Converters (implicit or explicit) are also supported:
public static implicit operator string(Name n) => n.First + " " + n.Last;
Indexers are also supported:
public Customer this[Id id] => store.LookupCustomer(id);
There are also members not supported by this:
- Constructors: Often they have side effects and do not return anything plus there are a lot of complexity in them (inheritance for example) which makes them a poor fit.
- Events: They need a add & remove code, so they can’t fit the one statement thinking.
- Finalisers: Same issues as constructors
In summary, I think think that this should provide for a cleaner/simpler code but let me know what you think about it?